Nejlepší šablony webových stránek portfolia HTML
Pravděpodobně již chápete význam webových stránek orientovaných na portfolio. Působivé e-portfolio je skutečně nutností, pokud jste na trhu práce a chcete se nechat zaměstnat. Tyto šablony webových stránek portfolia HTML jsou skvělým místem, kde začít. Od kreativních životopisů po osobní stránky, existují stylová a přizpůsobitelná témata, která jsou postavena na nejnovějších standardech HTML5, CSS3 a JS. Je snadné najít, co hledáte, protože kolekce je pravidelně aktualizována. Vyberte si ze stovek předpřipravených webových návrhů, které jsou k dispozici k okamžitému stažení.
Proč je výhodné mít webové stránky založené na portfoliu a co to je?
Každý kreativní živnostník nebo startup potřebuje mít online portfolio. Pomáhá jim předvést svou nejlepší práci online. Ukazují se tak jako odborníci ve svých oborech: fotografie, grafický design atd. Pomáhá to také vyniknout potenciálním zaměstnavatelům a rozšířit síť.
E-portfolio, které vypadá profesionálně, je na dnešním konkurenčním trhu práce zásadní. Díky tomu budete prodejnější tím, že upoutáte pozornost na vaši sadu dovedností a zkušeností. Potenciální zaměstnavatelé vás tak snáze najdou.
Portfoliové šablony webových stránek HTML: Proč je potřebujete?
Templateog体育首页 vám dává možnost vybrat si hotový design, který nejlépe vyhovuje vašemu konkrétnímu výklenku. Tyto ukázky jsou nabité funkcemi a prvky, které vám umožní zvýraznit vaše profesionální úspěchy a dovednosti. Tato jednoduchá, ale vizuálně příjemná témata jsou navržena tak, aby upoutala pozornost návštěvníků vašeho webu a usnadnila tak procházení vaší sbírky uměleckých děl.
Z těchto aktiv budete mít prospěch, protože pomáhají:
- Zvyšte viditelnost značky na webu a získejte nové klienty. Máte velkou šanci oslovit více lidí, protože vaše webové stránky jsou navrženy s ohledem na nejnovější trendy (např. sekce blogu, Google Maps atd.).
- Usnadněte zaznamenávání úspěchů. Bude pro vás mnohem jednodušší připravit se na pohovory a šplhat po firemním žebříčku, pokud bude váš životopis vždy aktuální.
- Ukažte své přednosti. Dobře navržený životopis je vaší tváří jako odborníka ve svém oboru. Zvyšuje vaši profesionální důvěryhodnost v očích recruiterů.
Portfoliové šablony webových stránek HTML CSS JS: 5 nezbytných prvků
- Jednostránkové uspořádání: Je velmi výhodné mít všechny potřebné informace na jedné stránce, nebo ještě lépe na viditelné části obrazovky. Tím odpadá nutnost posouvat nebo listovat stránkami. Umožňuje také zaměstnavateli rychle se seznámit s životopisem a zkušenostmi uchazeče.
- Responzivní struktura: Rozvržení úspěšné webové stránky by se mělo přizpůsobit jakékoli obrazovce zařízení nebo oknu prohlížeče. Koneckonců, nevíte, jaké zařízení bude náborový manažer používat k zobrazení vašeho životopisu.
- Integrace platforem sociálních médií: Pokud máte sociální sítě, můžete pro svůj web použít jejich widgety. To vám pomůže získat více odběratelů a úspěšně propagovat vaše účty na Facebooku a Instagramu. Widget sociálních médií můžete umístit do sekce „O mně“, na stránku kontaktu nebo do zápatí.
- Ohlasy: Jedná se o důležitý komerční faktor, který ovlivňuje nejen to, jak se vaše stránky umísťují na Googlu, ale také to, jak se o vás návštěvníci obecně cítí. Pozitivní přístup k Vám zvýší důvěru potenciálních zákazníků a ve výsledku je motivuje k využívání služeb (pronajímání).
Jak byste si měli vybrat správnou šablonu portfolia HTML CSS pro svůj web?
Je to těžké rozhodnutí vybrat si portfolio HTML CSS šablonu. Zejména může být obtížné zjistit, která z dostupných funkcí bude pro vás nejlepší. Zde je několik návrhů, které vám mohou pomoci rozhodnout se.
- Řiďte se svým rozpočtem. Cena motivu se bude výrazně lišit v závislosti na jeho vlastnostech. Pohybuje se od 10 do 200 USD. Existují určité funkce, jako je například založený na PHP Laravel, které zvýší náklady.
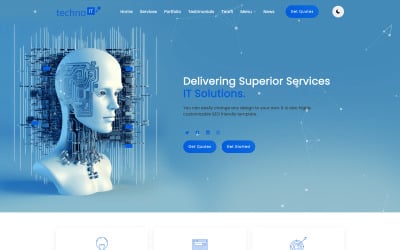
- Mít jasnou představu o estetice vašeho webu je zásadní. Pokud například chcete kreativní, minimalistický design, pak mohou být vhodnější šablony webových stránek portfolia HTML jako Astera , Disfolio a Foly . Pokud však plánujete použít jedno téma na více projektech, mohou vašim potřebám lépe vyhovovat víceúčelová témata jako Portfo a Techno .
- Když už mluvíme o více projektech. Ujistěte se, že jste vybrali správnou licenci . Existují dvě možnosti: osobní a komerční. První umožňuje použít jedno téma pro jeden neziskový projekt, zatímco druhý umožňuje vytvořit až pět různých stránek a prodávat je.
- Chcete-li zajistit konzistentní vizuální zážitek napříč zařízeními, musí být váš motiv responzivní. Mobilní připravenost navíc pomáhá webovým stránkám stoupat v hodnoceních ve vyhledávačích. Než se tedy zavážete stáhnout šablonu, ujistěte se, že funguje dobře na různých mobilních zařízeních testováním její ukázky.
- Vyberte si něco, co má pouze nezbytné možnosti přizpůsobení, například kotevní nabídku nebo tlačítko zpět na začátek. To vám umožní připlatit si pouze za funkce, které mohou být použity později nebo by vám mohly překážet při pozdější aktualizaci webu.
Jak vytvářet e-portfolia pomocí jednoduchých šablon HTML CSS portfolia
Dostupnost předpřipravených šablon webových stránek portfolia HTML & CSS výrazně usnadnila vytvoření vysoce kvalitního e-portfolia od začátku. Tyto šablony webových stránek portfolia HTML jsou skvělým zdrojem pro každého, od zkušených webdesignérů až po začínající podnikatele, kteří chtějí udělat dobrý první dojem. Začněme tedy vytvářet vaše vlastní e-folio ještě dnes!
Myšlení na strukturu
Aby vynikl, potřebuje ty správné prvky. Šablony webových stránek portfolia HTML by mělo obsahovat stránku „o“, reference od klientů, ukazatel průběhu, který ukazuje, jak daleko jste ve své kariéře došli, výzvu k akci, aby návštěvníci mohli udělat další krok, a blog, kde budete sdílet postřehy a příběhy. Budete moci vytvořit web, který přiláká zákazníky nebo zaměstnavatele s těmito zavedenými.
Dobře, jdeme na to:
- Stránka „O“. Aby vaše značka vynikla, přidejte fotku a pár vět o sobě a svých zkušenostech. A co je nejdůležitější, buďte upřímní – díky otevřenosti a upřímnosti to ostatní vycítí a budou chtít o vás vědět víc.
- Stupnice pokroku: Uveďte své úspěchy od začátku až po tyto dny. Usnadněte publiku konceptualizaci vašich nejlepších děl.
- Projekty: Vaše šance na přijetí se zvýší, pokud máte ukázky své minulé práce. V závislosti na profesi mohou být projekty prezentovány se snímky obrazovky, odkazy a podrobnými popisy.
- Posudky. Je důležité věnovat pozornost názorům lidí. Pokud máte spokojené zákazníky nebo bývalé zaměstnavatele, kteří se za vás zaručí, sdílejte jejich reference na vašich stránkách. To pomáhá získat důvěru a důvěru potenciálních zákazníků.
- Reference: Pro recruitery je velmi lákavá sekce s doporučeními od kolegů, klientů nebo šéfů, kteří s kandidátem spolupracovali.
- Blog: Popište své myšlenky a pocity. Vytvářejte příspěvky, které předvedou vaši jedinečnou povahu, jiskřivý humor a oblasti odborných znalostí, abyste přilákali nové čtenáře a posílili svou online pověst.
- Výzva k akci: Umožněte uživatelům svého webu mnoho možností kontaktu. Do kontaktního formuláře, který jste vytvořili, můžete například zahrnout sekci, ve které se lidé mohou ptát na to, co je zajímá. Kromě toho zvažte začlenění tlačítek jako „Získat cenovou nabídku“ nebo „Bezplatná konzultace“, abyste mohli lépe komunikovat s publikem.
10 tipů a triků
- Pokud potřebujete předvést mnoho projektů organizovaným a čitelným způsobem, zkuste použít strukturu založenou na kartách.
- Chcete-li své uživatele ohromit svým talentem a udržet je v zapojení, zvažte, zda by váš web neměl být založen na nestandardním navigačním systému.
- Není rozumný nápad zveřejňovat každý kus své práce online. Nikdo nemá čas procházet celou vaši kariéru, takže je vhodné vybrat ty nejcennější kousky, které chcete předvést.
- Propojte svůj web s různými profily sociálních médií, abyste usnadnili sdílení obsahu a rozšířili své publikum.
- Sestavení sbírky v chronologickém pořadí je jednoduchý způsob, jak je uspořádat a zajistit, aby dávaly při prezentaci smysl. Tímto způsobem udržíte čtenáře v záběru tím, že budete podrobně popisovat svou cestu.
- Ujistěte se, že rozdělíte své projekty do samostatných karet/sekcí, které mohou uživatelé snadno procházet.
- Pro zlepšení doby načítání by videa měla být vložena do struktury webu, nikoli propojena s jinými webovými zdroji.
- Držte se jednotného barevného schématu, aby váš web vypadal lépe pohromadě. Potravinářský a zábavní průmysl jsou jedny z nejlepších míst pro použití výrazných barevných palet.
- Nabídněte navigaci na stránce vodorovně spíše než běžnější vertikální přístup. To může povzbudit uživatele, aby trávili více času zkoumáním vašich fascinujících projektů.
- Neváhejte se představit svým online návštěvníkům. Mnoho stránek zaměřených na CV získává bonusové body za zařazení autoportrétu (v podstatě jen headshotu) do úvodu, protože důvěra se nedá vytvořit jiným způsobem.
Odrůdy e-portfolia
- Profesionální: Nejoblíbenější typ. Používá se při hledání zaměstnání. Jeho účelem je předvést profesní úspěchy člověka, jako je seznam pracovních míst, příklady projektů a dovednosti.
- Akademický: Tento typ je určen ke shromažďování a ověřování studijních záznamů studenta. To zahrnuje dokumenty, které podporují akademické úspěchy, jako jsou životopisy, přepisy a doporučující dopisy.
- Umělecké: Tento typ je užitečný pro zobrazování uměleckých děl. Je vhodný pro každého, kdo se chce pochlubit obrazy, fotografiemi nebo jinými uměleckými díly, které demonstrují své umělecké schopnosti.
Příklady inspirace
Kde by měl člověk začít? Co byste měli zahrnout a co naopak ne? Prohlédněte si tyto vynikající ukázky a získejte nápady pro výběr šablon webových stránek portfolia HTML.
Zahrnuli jsme několik různých typů kreativní práce, které vám pomohou začít správným směrem, jako je grafický design, front-end vývoj a copywriting.
Melanie Daveidová
Toto je osobní stránka, která jedinečně a zajímavě představuje práci designéra UX. Jeho hlavními rysy jsou efekt paralaxy a plynulá animace. Minimalistický design, který si designér zvolil, klade důraz na předvedenou práci a usnadňuje orientaci na webu. Vezmete-li si tedy tento design jako vzor, pomůže vám to zlepšit vaši uživatelskou zkušenost. Koneckonců, web/UX designéři jsou nespornými odborníky v oboru, takže má smysl pouze převzít jejich postupy.
Lotta Nieminen
Tento příklad dává celkovému vzhledu hodně zamyšlení a zajišťuje, že ilustrátorova práce do sebe dobře zapadá. To nejenže dává webu větší důvěryhodnost, ale také ukazuje, jak zručný a spolehlivý je umělec nebo designér. Domovská stránka zobrazuje celou sbírku ilustrátora a obsahuje odkazy na podrobnější stránky pro každý zvýrazněný projekt.
David Milan
Pouze nejkritičtější odkazy (domov, o a kontakt) jsou v záhlaví, které je vybarveno způsobem, který upozorňuje na jasnou grafiku. Umělecká galerie dominuje designu webu a její obrázky zabírají celou obrazovku. Jednou z jeho nejsilnějších stránek je, že poskytuje pouze naprosté minimum informací nezbytných pro to, aby čtenář koncept pochopil.
Začněte vytvářet své e-portfolio pomocí těchto šablon HTML prémiového portfolia
Tak co máme? S těmito HTML šablonami webových stránek portfolia můžete rychle vytvořit pozoruhodné, profesionálně vypadající e-folio, které předvede vaše mistrovská díla a pomůže vám zviditelnit se. Ať už jde o žádost o zaměstnání nebo jen o předvedení svých dovedností, tato témata HTML5 zajistí, že vaše osobní stránka vyčnívá z davu.
Čistý a moderní web design je vhodný pro nezávislé pracovníky a uchazeče o zaměstnání, kteří chtějí profesionálně vypadající životopis, aniž by to přeháněli. Důraz je kladen na vaši práci a její obsah, nikoli na to, jak vypadá.
Vytvoření e-portfolia vhodného pro nábor: Video
HTML šablony webových stránek portfolia: Nejčastější dotazy
Proč byste měli používat HTML šablony webových stránek portfolia?
Především jsou to předpřipravené webové návrhy pro použití jako základ pro e-portfolia. Vyrobené odborníky, zvyšují vaši viditelnost a šetří čas a námahu tím, že mají všechny potřebné prvky již na svém místě. A konečně, motivy vám pomohou ušetřit peníze, protože nemusíte začínat od nuly.
Proč je důležité, aby HTML šablony webových stránek portfolia byly vhodné pro SEO?
To vám pomůže umístit se výše ve vyhledávačích. Konkrétně šablony webových stránek portfolia HTML mají čistý, organizovaný a sémantický kód. Použití správných značek názvu, meta popisů a atributů alt spolu se správnými interními odkazy vám pomůže ukázat se výše ve výsledcích vyhledávačů.
Jaká jsou nejlepší místa, kde lze online šablony webových stránek portfolia najít?
Na tržišti Templateog体育首页 najdete stovky šablon webových stránek portfolia, které můžete změnit tak, aby vyhovovaly vašim obchodním nebo osobním potřebám. Nabízí také nepřeberné množství služeb přizpůsobení za příplatek. Dalším místem k návštěvě je og体育首页ONE, platforma založená na členství, kde můžete zdarma získat digitální položky prostřednictvím předplatného.
Jak mohu prodat své vlastní šablony webových stránek portfolia HTML?
Je to snadné jako facka. Templateog体育首页 dává svým autorům prostor pro prodej jejich HTML témat, pluginů, prezentací a dalších aktiv. Stačí se zaregistrovat jako autor a poté nahrát svůj produkt.