



Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes

 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE

Flynow: modello HTML reattivo per la prenotazione di biglietti aerei e la pianificazione del viaggio da uiparadox

Vivid - Modello di sito Web HTML per hub di intrattenimento in streaming di anime e film da uiparadox

 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Varsity: modello di sito Web HTML didattico per scuole, college, università, LMS e corsi online da MhrTheme



Modello di sito Web HTML per ristorante elegante Royal Fare Ideale per ristoranti fast food e ristoranti raffinati da uiparadox

 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE



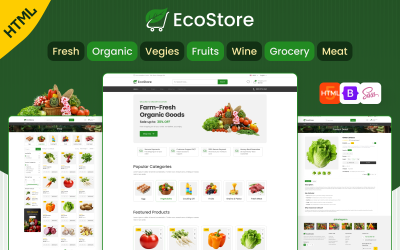
EcoStore - Modello di sito Web HTML per negozio di alimentari online e alimenti biologici da uiparadox

 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE



TryAI: modelli generativi AI Bootstrap multiuso e dashboard di amministrazione da BootstrapGallery
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
NewsZ - Modello di sito Web HTML per giornali, blog, riviste, gallerie fotografiche, videogallerie e riviste da MhrTheme

GamerX - Modello HTML di gioco multiuso | Negozio di giochi | Giocatori, streamer online e blog di giochi da uiparadox

 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE



 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE



Blooming Beauty: Petalux - Il tuo squisito modello HTML di e-commerce per il negozio di fiori da uiparadox

I migliori modelli HTML leggeri per la promozione della tua attività
Questi modelli sono uno strumento essenziale. Forniscono un modo semplice ed economico per creare un sito Web senza bisogno di un web designer professionista. È facile da personalizzare e può essere utilizzato per creare un sito Web in pochi minuti. Ti consentono inoltre di apportare modifiche in modo rapido e semplice, in modo da poter mantenere la tua risorsa aggiornata con le ultime notizie e offerte. Puoi creare pagine professionali con modelli HTML leggeri e fare un'ottima impressione sui potenziali clienti.
Funzionalità dei modelli HTML leggeri
Ora esploreremo le funzionalità di questi temi che possono aiutarti a dare al tuo sito web un aspetto snello e moderno. Parliamo dei vantaggi di ottenere il massimo da esso.
I prodotti in questa parte del catalogo svolgono una varietà di funzioni. Questi asset reattivi offrono una gamma di caratteristiche che li rendono ideali per la creazione di pagine:
- Blog .
- Bootstrap.
- Portfolio e CV.
- Menu a discesa.
- Galleria.
- Effetto Lazy Load .
- Megamenu.
- Multiuso.
- Parallasse.
- Ottimizzazione delle prestazioni.
- Retina pronta.
- Motore di ricerca amichevole.
- Membri del team.
- Completamente JS.
- Video di sfondo.
Chi può trarre vantaggio dai modelli HTML leggeri
Puoi usarli per il tuo negozio online, piattaforma di intrattenimento o sito. Con istruzioni dettagliate, qualsiasi principiante può gestire l'installazione e la regolazione.
Questi temi avvantaggiano gli sviluppatori professionisti, consentendo loro di fornire ai clienti pagine convenienti e funzionali.
Che tipo di persone sarebbero interessate a scaricare questi temi:
- sviluppatori web;
- venditori;
- blogger;
- web designer grafici freelance;
- blog creatori di portfolio online;
- sviluppatori di app di social media per dispositivi mobili;
- produttori di video;
Questo catalogo ha più opzioni per varie aree. Puoi trovare soluzioni per tutti i campi possibili, dalle criptovalute alle società di gestione.
Per quali servizi sono adatti i temi:
- attività polivalente, aziendale, agenzia;
- ristrutturazione e coperture;
- caccia, pesca hobby all'aperto;
- piattaforma di raccolta fondi e crowdfunding;
- moschea musulmana;
- negozio di costruzione e attrezzi;
- agenzia matrimoniale;
- produzione di interni e mobili;
- agenzia immobiliare;
- pulizia;
- agenzie governative;
- scommesse;
- fabbrica e industriale;
- istruzione scolastica, universitaria, universitaria e basata su corsi online;
- ospedale, diagnostica, clinica, salute e laboratorio medico;
- logistica e impresa di traslochi;
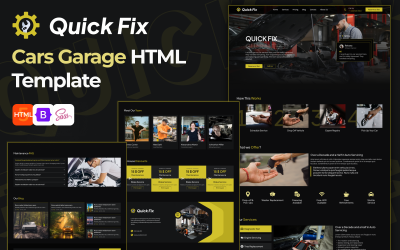
- Auto Riparazione;
- agenzia turistica e viaggi.
Puoi adattare la dashboard esistente alle tue esigenze personali e impostare la visualizzazione dei parametri necessari.
Trucchi per l'utilizzo dei modelli HTML leggeri
Ecco alcuni suggerimenti per l'utilizzo dei temi:
- Separa HTML, CSS e JavaScript in file e collegali correttamente.
- Utilizzare fogli di stile esterni quando possibile per apportare modifiche globali con un singolo aggiornamento.
- Organizza e definisci lo stile del tuo codice HTML utilizzando classi, ID e attributi.
- Segui le convenzioni di denominazione standard utilizzando lettere minuscole e trattini quando denomini le classi.
- Mantieni semplice il tuo codice utilizzando elementi e attributi HTML supportati da tutti i browser.
- Evitare l'annidamento eccessivo e limitare il numero di elementi padre.
- Migliora l'accessibilità e l'ottimizzazione per i motori di ricerca utilizzando titoli descrittivi per pagine e immagini.
- Usa i commenti per documentare le sezioni del tuo codice, rendendolo più facile da leggere.
- Assicurati che tutti i collegamenti siano validi e che gli URL utilizzino il protocollo corretto.
Modelli HTML leggeri: video
Domande frequenti sui modelli HTML leggeri
Cosa sono i modelli HTML leggeri?
Questo modello di pagina Web pre-progettato, creato utilizzando il codice HTML, consente agli utenti di creare un sito Web personalizzato senza scrivere alcun codice.
Quali sono i vantaggi dell'utilizzo di modelli HTML leggeri?
Il vantaggio principale di un modello HTML leggero è che ti consente di creare rapidamente un sito Web senza dover imparare e scrivere codice da zero. Fornisce inoltre un punto di partenza per lo sviluppo di siti Web e applicazioni Web più avanzati.
Come faccio a utilizzare un modello HTML leggero?
Per utilizzare un modello HTML leggero, innanzitutto scarica il file ed estrai il contenuto in una cartella. Quindi, apri il tema in un editor di testo e apporta le modifiche necessarie.
Cosa devo considerare quando scelgo un modello HTML leggero?
Quando scegli un modello HTML, considera fattori come la compatibilità del tema con i browser Web, la reattività tra i dispositivi e l'estetica del design. Inoltre, assicurati che il modello sia adattato ai tuoi obiettivi finali, poiché potrebbe essere difficile personalizzare un modello troppo generico.