


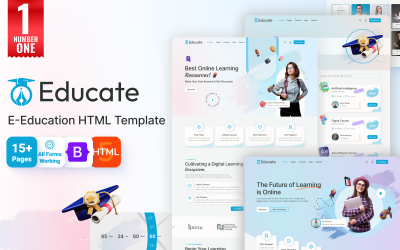
Edukuj - Edukacja i kursy online Szablon witryny HTML przez uiparadox


Flex-IT | Usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon strony internetowej HTML5 przez AminThemes
 SALE
SALE
Techida - Firma świadcząca usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon witryny internetowej przez erramix
 SALE
SALE
Szkoła nauki jazdy i szablon strony internetowej HTML5 przez DreamIT

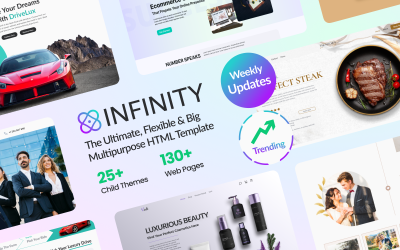
Gravity - uniwersalny szablon HTML przez GWorld

Flynow: responsywny szablon HTML do rezerwacji biletów lotniczych i planowania podróży przez uiparadox


RAPID RIDE - responsywny szablon witryny internetowej wypożyczalni samochodów HTML 5 przez uiparadox

Vivid — szablon witryny internetowej HTML z centrum rozrywki i strumieniowego przesyłania anime i filmów przez uiparadox

Pośrednik w obrocie nieruchomościami - Szablon strony internetowej Bootstrap HTML5 agencji nieruchomości przez uiparadox



Gadgetize — uniwersalny szablon HTML dla sklepów z akcesoriami elektronicznymi i gadżetami przez uiparadox

Casino - Casino & Gambling HTML Template przez Softivus

Fixit — szablon HTML usług naprawy złotej rączki przez uiparadox

DriveLux — elegancki szablon HTML dla wypożyczalni samochodów/sprzedawców samochodów — stylowa jazda przez uiparadox

DefiCoin - Szablon HTML5 do handlu kryptowalutami przez uiparadox

Logisco – Szablon HTML dla usług kurierskich i dostawczych przez uiparadox


Szablon witryny HTML eleganckiej restauracji Royal Fare, najlepszy dla restauracji typu fast food i eleganckich restauracji przez uiparadox

Prism - Life Coach & Business Website Szablon HTML przez uiparadox

EcoStore - Sklep spożywczy online i szablon witryny internetowej z ekologiczną żywnością w formacie HTML przez uiparadox

Wizualizuj świat anime, mangi i filmów za pomocą materiałów wizualnych — najlepszego szablonu HTML do przesyłania strumieniowego przez uiparadox

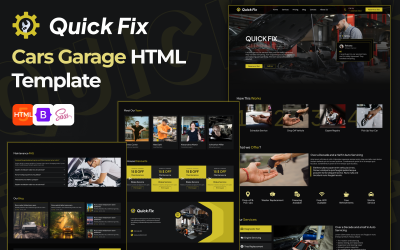
Szybka naprawa - naprawa samochodów i usługi samochodowe Szablon HTML5 Wielofunkcyjny przez uiparadox



Księgarnia — szablon witryny HTML5 z książkami uniwersalnymi, e-bookami, powieściami i mangą przez uiparadox


Royal Spins - Szablon HTML kasyna online i hazardu przez uiparadox

Dapper - Szablon HTML dla e-commerce w modzie i stylu życia przez uiparadox

Lotus Path - Szablon witryny HTML dla studia jogi i fitnessu przez uiparadox

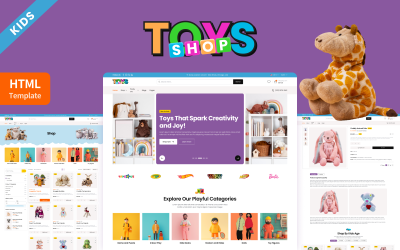
Sklep z zabawkami - Szablon witryny HTML dla zabawek i radości przez uiparadox

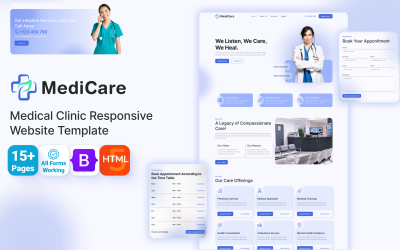
Medicare - szablon witryny HTML szpitala, diagnostyki, kliniki, opieki zdrowotnej i laboratorium medycznego przez uiparadox

Najlepsze szablony witryn HTML obsługujące Retinę do tworzenia nowoczesnych stron
Te motywy zostały zaprojektowane tak, aby były oszałamiająco piękne i ultrafunkcjonalne. Są zbudowane tak, aby były responsywne, szybko się ładowały i dostosowywały do optymalizacji wyszukiwarek. Zawierają wszystkie najnowsze funkcje, dzięki którym Twoja witryna wygląda i działa idealnie. Tworzymy je przy użyciu najnowszych technologii, doskonałych dla zasobów osobistych i biznesowych. Pobierz szablony witryn HTML obsługujące technologię Retina, aby tworzyć nowoczesne strony o profesjonalnym charakterze.
Funkcje szablonów witryn HTML obsługujących technologię Retina
Zasoby te oferują szereg cech, które czynią je idealnymi do tworzenia stron:
- Elastyczny projekt.
- Konfiguracja i dostosowywanie z przewodnikiem.
- Grafika gotowa na Retinę.
- Instalacja jednym kliknięciem.
- Zgodność z różnymi przeglądarkami.
- Zoptymalizowany pod kątem szybkości i wydajności.
- Zaawansowane buforowanie strony.
- Integracja z mediami społecznościowymi.
- Konfigurowalne schematy kolorów, czcionki i typografia.
- Widżety i skróty.
- Wbudowane funkcje, takie jak formularze kontaktowe, galerie i pokazy slajdów.
- Potężne opcje.
- Zoptymalizowany pod kątem SEO i ułatwień dostępu.
- Zaawansowane opcje dostosowywania.
- Automatycznie generowana mapa serwisu.
- Obsługa wielu języków.
- Możliwość rozbudowy za pomocą wtyczek i dodatków.
Motywy są kompatybilne z popularnymi systemami CMS, takimi jak WordPress , Joomla i Drupal.
Kto może odnieść korzyści z używania szablonów witryn HTML obsługujących technologię Retina
Byłoby wspaniale, gdybyś mógł edytować kod HTML, ale jeśli nie, spróbujmy go użyć bez specjalnej wiedzy. Oto lista osób, które mogą pobrać te cenne zasoby w celu promocji swojej działalności:
- Profesjonalni projektanci stron internetowych, blogerzy i programiści.
- Przedsiębiorcy, fotografowie i filmowcy, artyści, muzycy i twórcy treści, którzy chcą stworzyć zasoby na wszystkie urządzenia.
- Organizacje non-profit chcą mieć zasoby bez wydawania dużych pieniędzy.
- Twórcy aplikacji lub projektory graficzne, którzy chcą mieć nieskazitelne zasoby.
- Małe przedsiębiorstwa, właściciele sklepów eCommerce lub firmy rozpoczynające działalność chcą zbudować zasób bez zatrudniania projektanta stron internetowych.
Wskazówki i porady dotyczące korzystania z szablonów witryn HTML obsługujących technologię Retina
Oto kilka kroków korzystania z motywów:
- Pamiętaj, aby dostosować swoje obrazy do wyświetlaczy Retina, ponieważ zazwyczaj mają one wysoką rozdzielczość i wymagają większej ilości danych do prawidłowego wyświetlenia.
- Używaj jednostek względnych, takich jak %, em lub rem, zamiast całkowitej liczby pikseli, aby mieć pewność, że obrazy są odpowiednio skalowane na wyświetlaczach o różnych rozdzielczościach.
- Zoptymalizuj strony, aby ładowały się szybciej, ponieważ ładowanie obrazów o wyższej rozdzielczości może zająć więcej czasu.
- Używaj plików wektorowych i specjalnych sufiksów do obrazów, aby skrócić czas ładowania.
- Wykorzystaj element obrazu, aby wyświetlać różne wersje obrazu w zależności od rozdzielczości urządzenia.
Przetestuj go na różnych urządzeniach i przeglądarkach, aby upewnić się, że Twój zasób wygląda dobrze. Ponadto bardzo ważne jest aktualizowanie kodu HTML i CSS, aby mieć pewność, że jest odpowiedni dla każdego gadżetu.
Szablony witryn HTML obsługujące technologię Retina: wideo
Często zadawane pytania dotyczące szablonów witryn HTML obsługujących technologię Retina
Jak stworzyć doskonały zasób z gotowymi szablonami stron HTML w formacie Retina?
Początkujący może dostosować; wykonaj następujące kroki:
- Stwórz osiągalny cel dla zasobu.
- Zapewnij zespołowi zrozumienie planu, ról i obowiązków każdego członka.
- Zbuduj oś czasu dla projektu, aby zagwarantować jego ukończenie zgodnie z harmonogramem.
- Organizuj częste spotkania, aby zespół był na bieżąco.
- Przydzielaj zadania poszczególnym członkom zespołu i wyznaczaj im terminy.
- Korzystaj z najnowszych technologii, aby zasoby były bardziej wydajne.
- Zapoznaj się z opiniami członków zespołu, aby wprowadzić niezbędne zmiany.
- Użyj szablonów HTML, aby stworzyć spójny wygląd.
- Przetestuj strony przed uruchomieniem, aby niezaprzeczalnie działały poprawnie.
- Regularnie monitoruj zasób, aby upewnić się, że jest on nadal zoptymalizowany.
Co to są gotowe szablony stron HTML w formacie Retina?
Motywy stron internetowych oparte na HTML są zoptymalizowane pod kątem wyświetlaczy o wysokiej rozdzielczości, zapewniając ostry i wyraźny obraz.
Jak korzystać z gotowych szablonów witryn HTML w formacie Retina?
Możesz z nich korzystać, po prostu przesyłając motyw do hosta internetowego i dostosowując go do swoich potrzeb.
Jakie są zalety korzystania z gotowych szablonów stron HTML w formacie Retina?
Główną zaletą jest to, że oferują wyraźne efekty wizualne, które świetnie wyglądają na każdym urządzeniu z wyświetlaczem o wysokiej rozdzielczości. Ponadto motywy są również zaprojektowane tak, aby były przyjazne dla użytkownika i łatwe do dostosowania.